I'd been trying to figure out how to merge digital images when I saw the fabulous tutorial that's linked on Mo Manning's blog -
Digital Pencil Too - but unfortunately I just couldn't get it to work for me as I don't have Photoshop. What I DO have is a free software called Paint.NET - one of the IT guys at work recommended it to me and it's very user friendly. Using the other tutorial as a guide I finally worked out a way of merging using Paint.NET. Here it is for you to try... If you don't have Paint.NET you can google it and download it for free. I haven't given you a link as it may change as updates become available.
Note -
this is NOT the same software as Microsoft Paint! I checked with Mo and she was happy for me to use her images in my tutorial - THANX MO!
It's pretty easy but be aware I've taken LOTS of step by step pictures to make it as clear as possible for you - so you may want to grab a cuppa before you start. Apologies for the photo quality in some of the pictures - it's not easy to take decent shots of my laptop screen - and I never claimed to be a photographer - LOL.
Also - you can click on individual pictures to get a close-up if you need too!

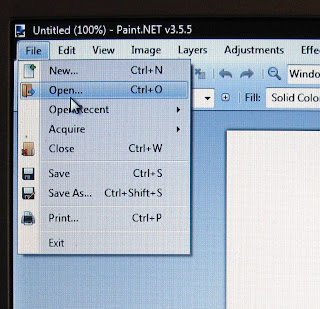
The first step is to open up the program and click on "File" to get the drop down menu. Select "Open"
Choose the image file you want to use - make sure it's the one that will the back image of your merged images - this is important as the second image will be sitting over the top of this one - so plan ahead! Click on the image you've chosen and then press "Open"
I've chosen the adorable Mariko is Mad - you can find her
HERE in Mo's store.
Once she's open you can see she takes up all the space in her "box" - so we need to make some room for the next image.
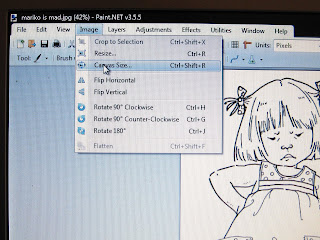
In the top menu click on "Image" to get the drop down menu and then click on "Canvas Size".
This screen will open up and you can use the placement boxes at the bottom to determine the position on the page of your first image.You will also need to make the picture area larger - you can do this by changing the width and height under the pixel size. For this example my next image won't be taller than Mariko so I'm just going to make the canvas size wider. Don't worry if it looks too big - you can crop your final picture down later. I've decided I want her placed on the bottom right of the page and I doubled the width.
After pressing "OK" my new picture space looks like this. Before taking the next step make sure everything looks OK to move on - because once you move onto the next step you can't change anything done up to now without re-starting. But if it's not right you can still change the canvas size and positioning before moving on.
Now to add in my next image!
I've chosen one of the super cute "I Love It" images to combine with Mariko this time - you can find her
HERE in Mo's store.
To add her in you go "Layers" in the menu and select "Import from File" from the drop down menu.
Then find, select and open the file you want.
After you press "Open" she'll appear on your screen somewhere. You may find your second image is out of proportion to your original image - you can re size it by placing your cursor on the corner of the image box and shrinking or enlarging it to fit.
Then just drag your new image into place. You'll notice the box from the second image obscures some of the original image - this is fine - we'll be fixing that up next! Make sure she's exactly where you want her and she's the right size because once you go on to the next step you can't go backwards - this is a pain sometimes but I can't complain as the software was free!
Go to the "Tools" menu and select "Eraser" from the drop down menu. It will come up fairly small but you can change the size using the "Brush Width" option - located to the right of "Tools" in the menu bar. I use a large brush width to start with and then a small one when it comes to the areas where the images are close together.
Start erasing the "box" around your second image to make the lines from your first image re-appear.
You can also zoom in as you get closer to where the images overlap so you can see what you're doing better - just use the "+" magnifying glass in the menu bar.
Don't worry if you erase too much in one spot - you can always use the "undo" button to go back a step or two in your erasing.
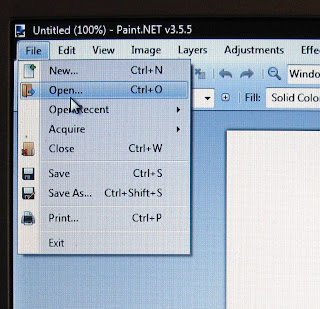
Once you're happy with your erasing you're ready to save your image. Go to "File" on your menu and select "Save As".
Select a name for your file and then use the drop down menu to save your file as a JPEG file - I need to save as a JPEG as I crop my finished image in Windows Photo Gallery - but you can save in whatever format you like!
Just a note here that has nothing to do with this tutorial - I get some files I need to convert to JPEG for some reason or another from another format, so I just open them in Paint.NET and use my "save as" to convert them to JPEGs!
Back to my tutorial - sorry for the unscheduled interruption - LOL.
If you're saving as a JPEG this screen will pop up first. Just press OK.
Then you'll see this screen. You need to flatten the 2 images together into one.
Your next job is to crop the image down to remove the excess canvas - you can use whatever software you usually use for cropping. You can use Paint.NET too - just re-open your merged image into the software and draw a rectangle around what you want to save - using the "Rectangle Select" tool. Then go to "Image" and press on "Crop to Selection" in the drop down menu. Save your finished project.
Here they are among my other Mo files - ready to print out as per normal.
Aren't they cute together!!!
I hope you find this tutorial useful - please feel free to ask me if you have ANY questions!
xXx